Clarify Photo Using High Pass Filter
Clarify Photo Using High Pass Filter
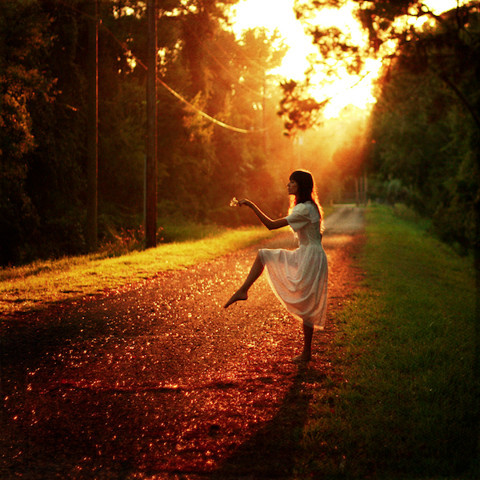
Final view
Step 2:
For even Better clarify the image you can just make a duplicate layer of this layer by pressing Ctrl+J.
Done..!!






















































0 comments: